angular-cliのngコマンドについて説明したいと思います。
| コマンド | 説明 |
| ng new | アプリ(プロジェクト)の雛型を作成します。 |
| ng serve | プロジェクトをビルドして、開発用のWEBサーバの起動します。アプリの開発、デバッグ、テストを行います。 |
| ng build | 製品版のビルド。JavaScriptなどのファイルをひとまとめにします。 |
| ng generate component | コンポーネントの雛形を作成します。 |
| ng test | テスト機能を実現します。 |
| ng help | ヘルプを表示します。 |
| ng version | バージョンを表示します。 |
1.ng newコマンド
アプリ(プロジェクト)の雛型を作成します。
ng new [プロジェクト名]で実行します。実行ディレクトの配下にプロジェクト名のフォルダが作成され、その中に雛型ファイルが作成されます。
|
1 2 3 |
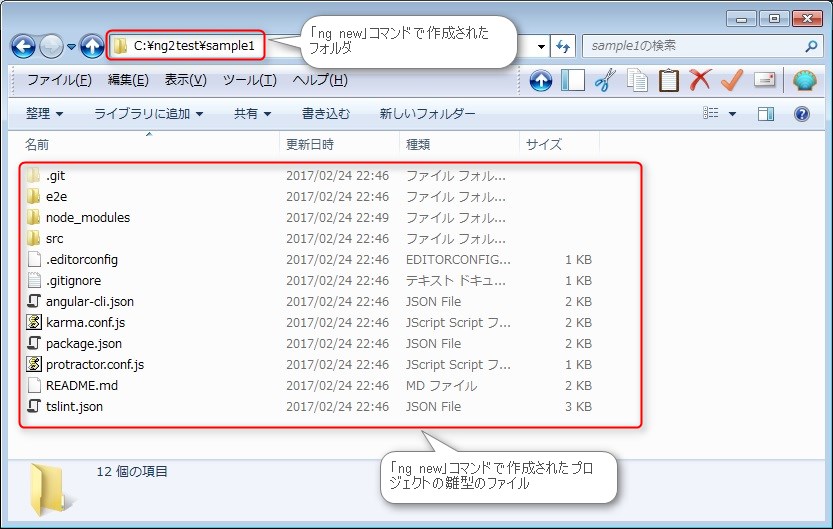
C:¥ng2test>ng new sample1 |
sample1フォルダが作成され、プロジェクトの雛型ファイルが作成されます。

2.ng serveコマンド
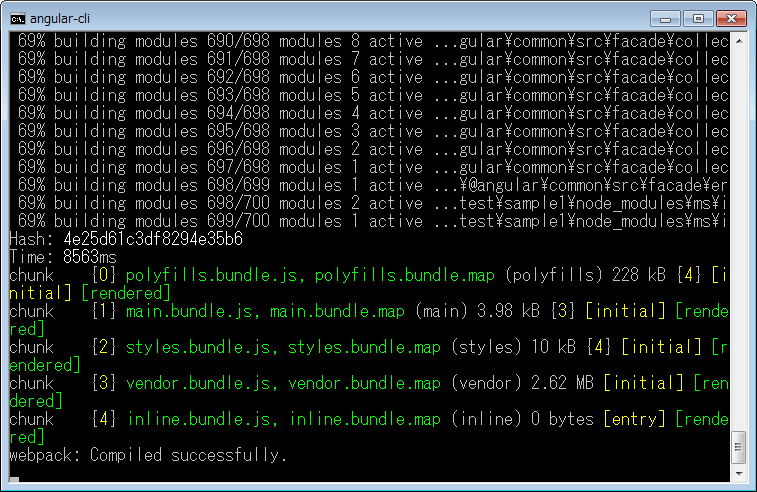
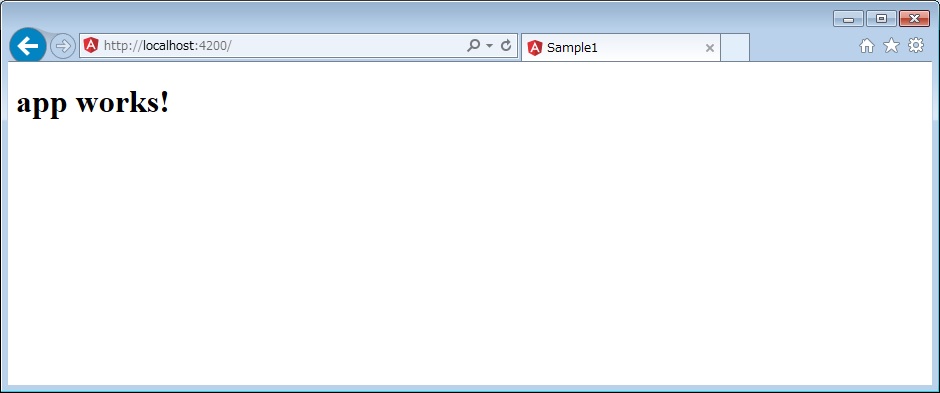
プロジェクトをビルドして、開発用のWEBサーバの起動します。「http://localhost:4200」にアクセスして、アプリの開発、デバッグ、テストを行います。
|
1 2 3 |
C:¥ng2test¥sample1>ng serve |


3.ng buildコマンド
製品版のビルドを実行します。JavaScriptなどのファイルをひとまとめにします。ビルド結果は、distディレクトリに出力されます。
| オプション | 説明 |
| --prod | 製品版のビルドを指示します。 |
| --bh | distディレクトリ中に作成されるindex.htmlのbaseタグのhref属性値を設定します。 |
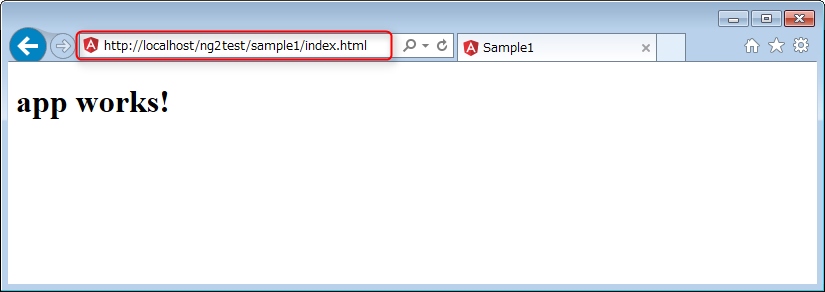
実行例(ホスト名/ng2test/sample1でアプリが実行される場合)
|
1 2 3 |
C:¥ng2test¥sample1>ng build --prod --bh /ng2test/sample1/ |

デプロイの方法は、「Angular2のプロジェクト作成からデプロイまで」を参考にして下さい。
4.ng generate componentコマンド
ng generate component [コンポーネント名] の実行で、コンポーネントの雛型を作成します。
5.ng testコマンド
テスト機能を実現します。
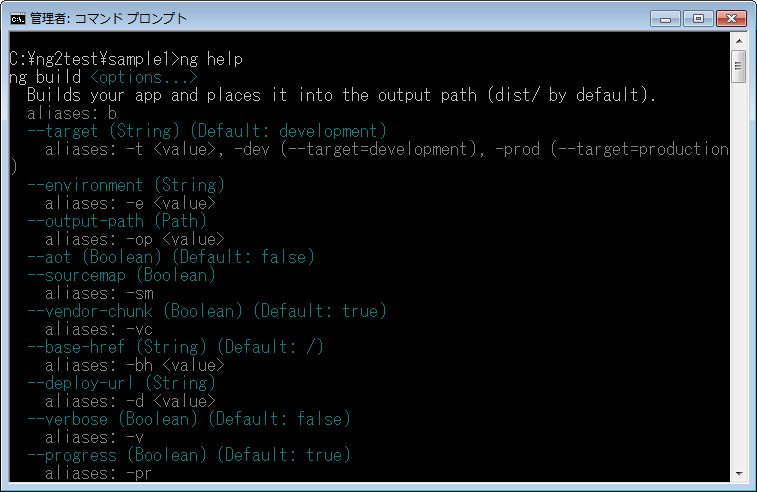
6.ng helpコマンド
ヘルプを表示します。

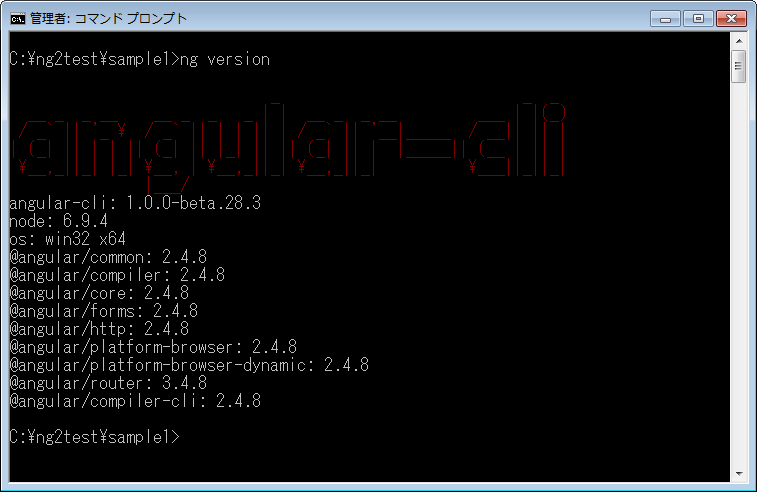
7.ng versionコマンド
バージョンを表示します。







 お問い合わせ
お問い合わせ



