Angularjs2の公式チュートリアルにあるクイックスタートをテストしてみました。簡単にAngular2の開発環境を構築して、開発体験を行う事ができました。
1.事前準備
事前にNode.js(npm)とgitをインストールして、使用可能な状態にして下さい。

2.作業ディレクトリの作成
(1)最初に当サイトで練習する作業ディレクトリを作成します。当サイトでは作業ディレクトリとして、C:\ng2testを作成します。作成後、C:\ng2testディレクトリに移動します。コマンドプロンプトより、「mkdir ng2test」と入力してディレクトリ作成後、「cd ng2test」と入力して作業ディレクトリに移動します。
|
1 2 3 4 5 6 7 |
C:¥>mkdir ng2test C:¥>cd ng2test C:¥ng2test> |
3.プロジェクトの作成
(1)githubよりプロジェクトファイルを取得して、プロジェクト(qstart)を作成します。プロジェクトディレクトリを作成する1つ上のディレクトリで実行して下さい。
|
1 2 3 4 5 6 7 |
C:¥ng2test>git clone https://github.com/angular/quickstart qstart C:¥ng2test>cd qstart C:¥ng2test¥qstart> |
(2)取得したファイル中で開発に重要でないファイルを削除します。
|
1 2 3 4 5 6 7 |
C:¥ng2test¥qstart>for /f %i in (non-essential-files.txt) do del %i /F /S /Q C:¥ng2test¥qstart>rd .git /s /q C:¥ng2test¥qstart>rd e2e /s /q |
(3)npmでパッケージをインストールします。
|
1 2 3 |
C:¥ng2test¥qstart>npm install |
4.実行テスト
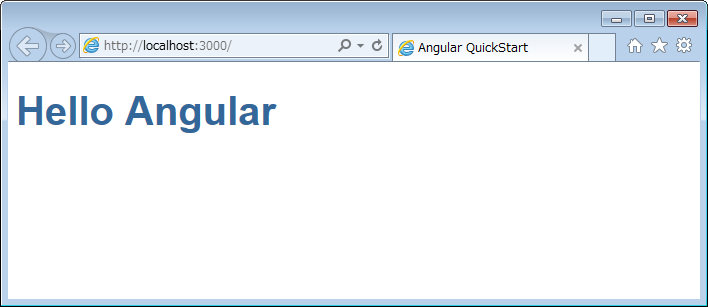
npmのstartコマンドでアプリケーションの実行テストを行います。
|
1 2 3 |
C:¥ng2test¥qstart>npm start |

5.npmのスクリプト定義
package.jsonでnpmのスクリプトが定義されています。
| コマンド | 説明 |
| npm start | コンパイルを実行して開発用サーバを起動します。ファイルの変更を監視して自動的に再コンパイルを行います。 |
| npm run build | コンパイルを実行します。 |
| npm run serve | 開発用サーバを起動します。 |
| npm test | ユニットテストを実行します。 |
| npm run e2e | E2Eテストを実行します。 |






 お問い合わせ
お問い合わせ



